Usability Lessons from Video Games
Much can be learned about usability through video games. Computer games, unlike computer programs are often chosen much more than required. Many users of large software applications use those applications out of need; many of these applications have few if any competitors. This lack of competition can cause usability to suffer as users will suffice in order to meet their need. With computer games, the industry is much more competitive. Users not only have a choice between what game they want to play, but they also don’t play out of need as much as enjoyment. Therefore if a computer game presents a hard to learn, confusing, un-enjoyable interface, the gamer will simply look elsewhere. This competitiveness has brought computer games to a higher level of usability, providing us with a great resource for inspiration. Just look at how superior the best gaming monitors are compared to “normal use” high end monitors.
A great example of a game with a very large following and excellent usability is World of WarCraft. This game is so common that its name is well known even outside of the gamer world. I decided to give it a try this weekend, and I must say I was very impressed with its interface. The first thing I noticed was how it took over the entire real-estate of the screen. There are no windows to resize, or other programs popping up and disrupting you. Instead it allows the user to place all of their focus on the task at hand. There are of course two sides to this coin. For example in web applications, your user may need to interact with multiple applications at once, making this full screen example a hindrance. But the point is not that everyone should go full screen, it’s that the game has made a decision for the user to allow for the best possible performance.
Now with the entire real-estate of the screen in use by the game, any operating system toolbars are hidden automatically. This allows the game to use the bottom area of the screen for a game toolbar. This is used to provide a toolbar that is completely focused on the task at hand, playing the game. Below is a screenshot of the toolbar used in World of WarCraft:
There are 4 major parts to this toolbar. I find this to be important, because it successfully incorporates each of these parts within a minor area of the page. This is much more useable, and more efficient, then creating a separate toolbar for each part as many applications currently do. The first part, my personal favorite, is called the “action bar” and is a user controlled custom area. The user is given approximately 50% of the entire toolbar space to use as they please. This area holds containers which correspond to numbers on the keyboard. If a user has a tool, or weapon they like to use often, they can simply drag it to this area and use the corresponding number key as a shortcut for the tool in the future. This is an important customization for the user that allows them to be more efficient during game play. This kind of customization can loosely be related to a quick links, or favorite’s area in many web applications. The major difference however, is that in the game the user simply drags their favorite object to the bar, and not only is it now a quick link, but it creates a quick key association for that favorite with no additional work on the users part. Now the user doesn’t even have to scroll through and click on their favorite item, they can instead simple press a key.
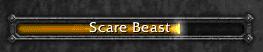
The second area offered in the toolbar is a progress indicator that shows the user how close they are to the next level, and how rested there character currently is. This is called the “experience bar”. This could be equated to a progress indicator in a wizard, or step based process. The interesting piece here is that it not only tells you how far you have gone, but also how rested you are. This could be used in an application as a way to show you not only how far you are in a wizard, but also anything that is prone to, or has caused an error.
The third piece called the “interface panel” allows you to access additional game panels and information such as game maps, character talents, and the game main menu. This could be equated to an applications main toolbar, for example where you would find the File menu in a Microsoft product. The nicety here is that simply hovering over a interface icon will popup a tool-tip type of callout that gives you more information about that menu item. Where most interfaces only give you a tool-tip that simply tells you the name of the icon, in this game the tool-tip not only gives you the name but also a description that helps users understand more about what it does. Users have the option to either click on one of these icons, or use a short-cut key in order to open on of these moveable panels on the screen. I’ll talk more about the panels in a minute.

The fourth part of this toolbar is your “backpack”. This is a series of icons which open panels showing an inventory of items you have collected. You can move items around between backpacks, or within them, simply by draging and dropping the items. This is valuable for its ease of use. You don’t have to go to another menu, or click a link telling the system you want to move and item, or rearrange a bag. You simply do it, just like you would in the real-world.
Now there is a fifth part to this toolbar called the “latency bar” which indicates the quality of your connection to the game server. I didn’t mention this as a major component only because I didn’t use it. I was lucky enough to have a very good connection the entire time of play, and so it was simply additional information I didn’t need to use. The positive note here however is that this bar doesn’t take up enough real-estate to distract me. So without needing to use it, i didn’t even notice it. Had i needed it, it would have been apparent immediately, and described itself with a simple rollover of the curser.
Aside from the toolbar, another aspect of the game I found to be extremely helpful was it’s use of feedback. The system was constantly giving me feedback through the use of subtle text and icons that appear briefly on the screen. These cues constantly informed me of my progress, if I discovered new land it would tell me what that land was called by briefly showing the name on the screen, then fading it out. It was not a popup I had to acknowledge, or a large announcement, but simple a line of text informing me of the name of this new area. The area would then automatically be added to my map for future reference. All of this happened, and all had to do was continue working. The system required no additional interaction on my part.
Another type of indicator was a progress indicator that would appear anytime i preformed an action that could not take place immediately, for example casting a spell during an attack. An indicator would appear beneath my character that named the spell and showed with a progress bar how long until that spell would be cast. Then once the spell was ready it would immediately cast onto the character I was fighting. This is a fantastic use of feedback on the systems part. I only had to press my #3 key on the keyboard (the one i had assigned to this spell) and the system took care of the rest, all the while informing me of the progress. I didn’t have to confirm that I wanted to cast the spell, or confirm once it had loaded that I was still ready for it to be cast. I just made a request and the computer listened and informed me on the progress of that request. Brilliant.
My third favorite part of the application was its use of panels. Because this is a game, you do not travel from page to page. You instead walk through this 3D world. So in order to see additional information like maps, you open a panel. These panels are conveniently opened by default on the side of the screen, so that they do not interrupt anything else you may be looking at. However you do have the ability to move them if you would like. All panels can be closed with the use of your ESC key, and you won’t loose anything, they are simply closed until you reopen them. Or you can choose to click-close any panel by using the “X” button located to the top right of every panel. Panels which have scrolling text, as well as action buttons, have placed the action button on a bar at the bottom of the panel. This is very useful in the fact that as you scroll the text, the buttons are always visible in this bottom bar. You don’t have to worry about scrolling back to the top, or scrolling to the bottom in order to submit your action. They are always available, which is very efficient, especially when I already know what my selection will be.
Panels which have multiple pages, have previous and next buttons at the bottom which are always available, no scrolling required. If you have gathered more items than will fit in one panel, it will automatically be moved to the second page and so on. When moving items amongst multiple panels, moves are immediate, and any affected items such as stats about the panel are automatically updated. An important feature here is your ability to undo your actions with no repercussions. For example lets say you sell a bracelet to a merchant by dragging it to the merchants window. All money stats are immediately updated to reflect your sale, and you are not bothered with a confirmation window. So what if you then realize you traded the wrong bracelet? Simple, you just click on the tab titled “Buy Back” and buy back the item you sold for the same price, all monetary data is immediately updated, to reflect your purchase, and you have everything back to the way it was. The only time you are bothered with a confirmation window in this type of scenario is if you choose to “destroy” and item. Because as the name implies this is not a reversible action. While you could do additional work to replace this item in the future with a new one, you cannot immediately bring back something you have chosen to destroy. So in this circumstance, the system asks you “Are you sure you want to destroy this item?”. The important lesson here is that we aren’t interrupting the user unless we absolutely have to, and as much as possible we all giving user the ability to reverse there actions, just as they could in the real-world. This real-world model is not only less distracting to the user, but much easier for the user to learn as it so closely relates to there real-world expectations.
I could continue for a while about the usability lessons to be learned from this one video game, and still not even begin to cover all the niceties and usability methods that this system employs. The important point to remember is that while standards and web conventions are very important when creating an application, sometimes even more important is taking your user into consideration. While many applications present you with a confirmation messages, are they really necessary? Or would it be nicer and more obvious to the user if they instead just had a method for reversing the action, and allowing them to explore the system without constant unnecessary interruption. Show information in subtle ways, and then fade it out, don’t force the user to acknowledge every thing that the system does. But do give the user a way to recall that information if they need it.